Badge
Use badges to alert users to unread information. Badges can include a number count.
When to use
Badges can be placed:
- on the edge of an icon
- on a card
Badges help to notify users about unread information that needs their attention. This could include new messages or new documents.
How to use
Badges should be dynamic and temporary. After users have viewed the relevant information, badges should either:
- disappear
- remain if there are still unread items (but with an adjusted number count, if one is used)
Large badges
Large badges always include a number count. This tells users how many items need their attention.
<p class="nhsapp-badge">
<span class="nhsuk-u-visually-hidden">You have</span>
3
<span class="nhsuk-u-visually-hidden">notifications</span>
</p>
Nunjucks macro options
Use options to customise the appearance, content and behaviour of a component when using a macro, for example, changing the text.
Some options are required for the macro to work; these are marked as "Required" in the option description.
If you're using Nunjucks macros in production with "html" options, or ones ending with "html", you must sanitise the HTML to protect against cross-site scripting exploits.
| Name | Type | Required | Description |
|---|---|---|---|
| count | number | yes | Number for the large badge. Badge appears only when count > 0. |
| label | string | yes | Visually hidden text read after the number (for example new messages). |
| id | string | no | ID attribute for the badge. |
| classes | string | no | Classes for the badge. |
| attributes | object | no | HTML attributes for the badge (e.g. data-*, aria-*). |
{% from 'nhsapp/components/badge/large/macro.njk' import nhsappBadgeLarge %}
{{ nhsappBadgeLarge({
count: 3,
label: 'notifications'
}) }}To use the component in your design, add the NHS App Figma library to your working files, and navigate using the components tab.
To use the component in your Vue application, install the NHS App Vue Component Library and import the component.
Above the count of 9, large badges always display 9+. This allows the width of the badge to be restricted to two characters.
<p class="nhsapp-badge">
<span class="nhsuk-u-visually-hidden">You have</span>
9+
<span class="nhsuk-u-visually-hidden">notifications</span>
</p>
Nunjucks macro options
Use options to customise the appearance, content and behaviour of a component when using a macro, for example, changing the text.
Some options are required for the macro to work; these are marked as "Required" in the option description.
If you're using Nunjucks macros in production with "html" options, or ones ending with "html", you must sanitise the HTML to protect against cross-site scripting exploits.
| Name | Type | Required | Description |
|---|---|---|---|
| count | number | yes | Number for the large badge. Badge appears only when count > 0. |
| label | string | yes | Visually hidden text read after the number (for example new messages). |
| id | string | no | ID attribute for the badge. |
| classes | string | no | Classes for the badge. |
| attributes | object | no | HTML attributes for the badge (e.g. data-*, aria-*). |
{% from 'nhsapp/components/badge/large/macro.njk' import nhsappBadgeLarge %}
{{ nhsappBadgeLarge({
count: 10,
label: 'notifications'
}) }}To use the component in your design, add the NHS App Figma library to your working files, and navigate using the components tab.
To use the component in your Vue application, install the NHS App Vue Component Library and import the component.
Small badges
Small badges are simple circles. They can be placed:
- on the edge of icons, such as on the bottom navigation
- on cards, alongside text, such as “Document attached” on appointment cards
<span class="nhsapp-badge-small nhsuk-body-m">
<span class="nhsapp-badge-small__indicator" aria-hidden="true"></span>
<span class="nhsuk-u-visually-hidden">New</span>
<span>Document attached</span>
</span>Nunjucks macro options
Use options to customise the appearance, content and behaviour of a component when using a macro, for example, changing the text.
Some options are required for the macro to work; these are marked as "Required" in the option description.
If you're using Nunjucks macros in production with "html" options, or ones ending with "html", you must sanitise the HTML to protect against cross-site scripting exploits.
| Name | Type | Required | Description |
|---|---|---|---|
| text | string | conditional | If html is set, this is not required. Text to use within the badge component. If html is provided, the text argument will be ignored. |
| html | string | conditional | If text is set, this is not required. HTML to use within the badge component. If html is provided, the text argument will be ignored. |
| label | string | yes | Visually hidden accessible text before the text (for example New). |
| positionAbsolute | boolean | no | When true adds the nhsapp-badge-small--absolute class so the badge can be absolutely positioned within a relatively positioned parent container. |
| id | string | no | ID attribute for the badge. |
| classes | string | no | Classes for the badge. |
| attributes | object | no | HTML attributes for the badge (for example data-* or aria-*). |
{% from 'nhsapp/components/badge/small/macro.njk' import nhsappBadgeSmall %}
{{ nhsappBadgeSmall({
label: 'New',
text: 'Document attached',
classes: 'nhsuk-body-m'
}) }}To use the component in your design, add the NHS App Figma library to your working files, and navigate using the components tab.
To use the component in your Vue application, install the NHS App Vue Component Library and import the component.
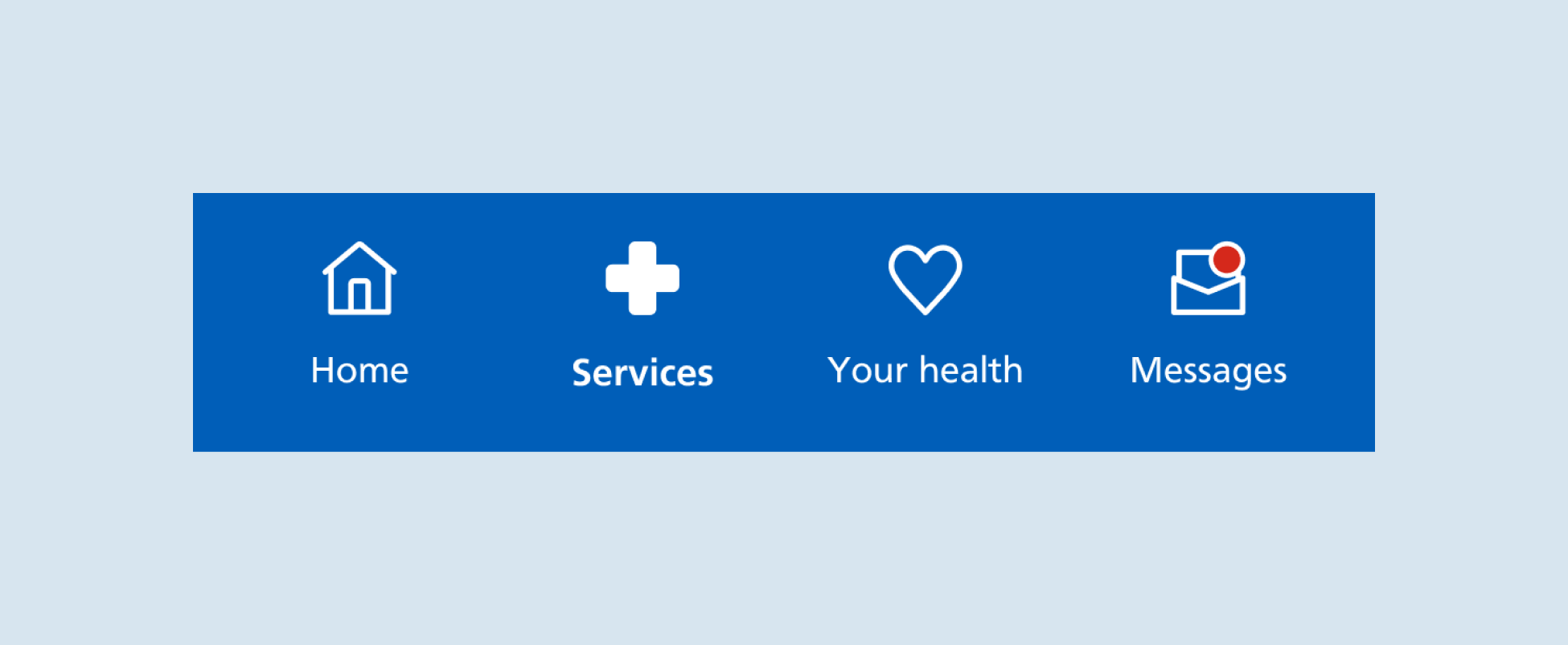
We show a red badge on the bottom navigation to indicate unread messages.

When users then navigate to their messages inbox to view those messages, unread message headings are indicated by red badges.
<ul class="nhsapp-cards nhsapp-cards--stacked">
<li class="nhsapp-card nhsuk-u-padding-left-6">
<div class="nhsapp-card__container nhsuk-u-padding-left-0">
<div class="nhsapp-card__content">
<div class="nhsapp-card__above">
<p
aria-hidden="true"
class="nhsuk-body-s nhsuk-u-font-weight-bold nhsuk-u-margin-bottom-0"
>
1:02pm
</p>
</div>
<a href="#" class="nhsapp-card__link nhsuk-link--no-visited-state">
<span class="nhsapp-badge-small nhsapp-badge-small--absolute">
<span
class="nhsapp-badge-small__indicator"
aria-hidden="true"
></span>
<span class="nhsuk-u-visually-hidden">Unread message</span> </span
>Portland Street Great Westood Surgery
<span class="nhsuk-u-visually-hidden">received today at 1:02pm</span>
</a>
<div class="nhsapp-card__below">
<p
class="nhsuk-u-margin-top-1 nhsapp-u-truncate-two-lines nhsuk-u-secondary-text-colour"
>
Patient survey reminder. The Patient feedback survey is about to
close. Have your say about Portland Street Great Westood Surgery by
providing us with your thoughts.
</p>
</div>
</div>
<svg
class="nhsapp-icon nhsapp-icon--chevron-right"
xmlns="http://www.w3.org/2000/svg"
height="2rem"
width="2rem"
viewBox="0 0 24 24"
>
<path
d="M8.82 19.11a.97.97 0 0 1-.72-.31.996.996 0 0 1 .03-1.41l5.61-5.38-5.6-5.25c-.4-.38-.42-1.01-.05-1.41.38-.4 1.01-.42 1.41-.05l6.37 5.97c.2.19.31.45.32.72s-.11.54-.31.73l-6.37 6.11c-.19.19-.44.28-.69.28Z"
/>
</svg>
</div>
</li>
<li class="nhsapp-card nhsuk-u-padding-left-6">
<div class="nhsapp-card__container nhsuk-u-padding-left-0">
<div class="nhsapp-card__content">
<div class="nhsapp-card__above">
<p aria-hidden="true" class="nhsuk-body-s nhsuk-u-margin-bottom-0">
15 Mar 2024
</p>
</div>
<a href="#" class="nhsapp-card__link nhsuk-link--no-visited-state">
Range surgery
<span class="nhsuk-u-visually-hidden"
>received on 15 March 2024 at 9:00am</span
>
</a>
<div class="nhsapp-card__below">
<p
class="nhsuk-u-margin-top-1 nhsapp-u-truncate-two-lines nhsuk-u-secondary-text-colour"
>
Reminder of your telephone appointment with your GP on Friday 23
October at 1:30pm.
</p>
</div>
</div>
<svg
class="nhsapp-icon nhsapp-icon--chevron-right"
xmlns="http://www.w3.org/2000/svg"
height="2rem"
width="2rem"
viewBox="0 0 24 24"
>
<path
d="M8.82 19.11a.97.97 0 0 1-.72-.31.996.996 0 0 1 .03-1.41l5.61-5.38-5.6-5.25c-.4-.38-.42-1.01-.05-1.41.38-.4 1.01-.42 1.41-.05l6.37 5.97c.2.19.31.45.32.72s-.11.54-.31.73l-6.37 6.11c-.19.19-.44.28-.69.28Z"
/>
</svg>
</div>
</li>
</ul>
<ul class="nhsapp-cards nhsapp-cards--stacked">
<li class="nhsapp-card nhsuk-u-padding-left-6">
<div class="nhsapp-card__container nhsuk-u-padding-left-0">
<div class="nhsapp-card__content">
<div class="nhsapp-card__above">
<p aria-hidden="true" class="nhsuk-body-s nhsuk-u-font-weight-bold nhsuk-u-margin-bottom-0">1:02pm</p>
</div>
<a href="#" class="nhsapp-card__link nhsuk-link--no-visited-state">
<span class="nhsapp-badge-small nhsapp-badge-small--absolute">
<span class="nhsapp-badge-small__indicator" aria-hidden="true"></span>
<span class="nhsuk-u-visually-hidden">Unread message</span>
</span>Portland Street Great Westood Surgery
<span class="nhsuk-u-visually-hidden">received today at 1:02pm</span>
</a>
<div class="nhsapp-card__below">
<p class="nhsuk-u-margin-top-1 nhsapp-u-truncate-two-lines nhsuk-u-secondary-text-colour">Patient survey reminder. The Patient feedback survey is about to close. Have your say about Portland Street Great Westood Surgery by providing us with your thoughts.</p>
</div>
</div>
<svg class="nhsapp-icon nhsapp-icon--chevron-right" xmlns="http://www.w3.org/2000/svg" height="2rem" width="2rem" viewBox="0 0 24 24" > <path d="M8.82 19.11a.97.97 0 0 1-.72-.31.996.996 0 0 1 .03-1.41l5.61-5.38-5.6-5.25c-.4-.38-.42-1.01-.05-1.41.38-.4 1.01-.42 1.41-.05l6.37 5.97c.2.19.31.45.32.72s-.11.54-.31.73l-6.37 6.11c-.19.19-.44.28-.69.28Z" /> </svg>
</div>
</li>
<li class="nhsapp-card nhsuk-u-padding-left-6">
<div class="nhsapp-card__container nhsuk-u-padding-left-0">
<div class="nhsapp-card__content">
<div class="nhsapp-card__above">
<p aria-hidden="true" class="nhsuk-body-s nhsuk-u-margin-bottom-0">15 Mar 2024</p>
</div>
<a href="#" class="nhsapp-card__link nhsuk-link--no-visited-state">
Range surgery
<span class="nhsuk-u-visually-hidden">received on 15 March 2024 at 9:00am</span>
</a>
<div class="nhsapp-card__below">
<p class="nhsuk-u-margin-top-1 nhsapp-u-truncate-two-lines nhsuk-u-secondary-text-colour">Reminder of your telephone appointment with your GP on Friday 23 October at 1:30pm.</p>
</div>
</div>
<svg class="nhsapp-icon nhsapp-icon--chevron-right" xmlns="http://www.w3.org/2000/svg" height="2rem" width="2rem" viewBox="0 0 24 24" > <path d="M8.82 19.11a.97.97 0 0 1-.72-.31.996.996 0 0 1 .03-1.41l5.61-5.38-5.6-5.25c-.4-.38-.42-1.01-.05-1.41.38-.4 1.01-.42 1.41-.05l6.37 5.97c.2.19.31.45.32.72s-.11.54-.31.73l-6.37 6.11c-.19.19-.44.28-.69.28Z" /> </svg>
</div>
</li>
</ul>Accessibility
Badges are designed to stand out when placed over icons and cards. The contrast ratio is 3:1, meeting WCAG 2.2. Contrast (Minimum) (Level AA).
We use visually hidden text to convey badges to screen reader users. Large badges announce the number count up to 9. They announce "nine plus" after that to match the visual display of 9+.
Small badges could announce "New notification", "Important" or "You have unread messages" depending on the context.
Help improve this component
The NHS App design system team would like to hear:
- how you have used this component in your service
- any feedback you have about its usage, for example accessibility or ideas for improvement
Add these comments to the 'Badge' discussion on GitHub.